Flutter Draw Lines
Flutter Draw Lines - Path.cubicto( avatarroot!.width / 2, 0,. Useful with a stack for visualizing your layout along a grid. Drawcircle ( offset c, double radius, paint paint) → void. Thickness determines how thick the line should be drawn, in pixels. Web drawing a line is probably the easiest thing to do with paths. Web in flutter, you can easily draw lines using the custompaint widget and the canvas class. This allows you to create custom drawings and designs within your app. You can try with this code: Web introducing the canvas. Web draw a line into image. Web a widget that draws a rectilinear grid of lines one pixel wide. You can try with this code: Web jan 27, 2020 7 min read. Draw a dashed rectangle with animated dashes that move around the border: How to draw a shape in flutter: Most if not all ui frameworks provide a canvas api — a way for drawing custom graphics that does not involve existing ui components. This allows you to create custom drawings and designs within your app. Drawcircle ( offset c, double radius, paint paint) → void. The scaffold widget provides a consistent visual structure to apps that follow the material. Here we’ll delve into the world of drawing fundamental shapes using flutter's custompaint widget and the canvas. However, there are times where we want a bit. Web in flutter, you can easily draw lines using the custompaint widget and the canvas class. Draws a circle centered at the point given by the first. Web a widget that draws a rectilinear. Custompaint (it’s the exhibitor who gives you a paper to draw on, and. You can try with this code: This can be used without parameters. How to draw a shape in flutter: This allows you to create custom drawings and designs within your app. And flutter gives us plenty of them out of the box. Most if not all ui frameworks provide a canvas api — a way for drawing custom graphics that does not involve existing ui components. A line animation in flutter could involve drawing and. Here we’ll delve into the world of drawing fundamental shapes using flutter's custompaint widget and the canvas. Web this package allows you to draw dotted lines with flutter. If antialias is true then the line is drawn with smooth edges. First, move the current point of the path to the starting point using the moveto function. Thickness determines how thick the line should be drawn, in pixels. Web draw a line into image. Draw a dashed rectangle with animated dashes that move around the border: Learn how to draw various shapes in flutter using the powerful widget system.
How to draw and animate designs with Flutter CustomPaint Widget

Flutter Draw Package FlutterX

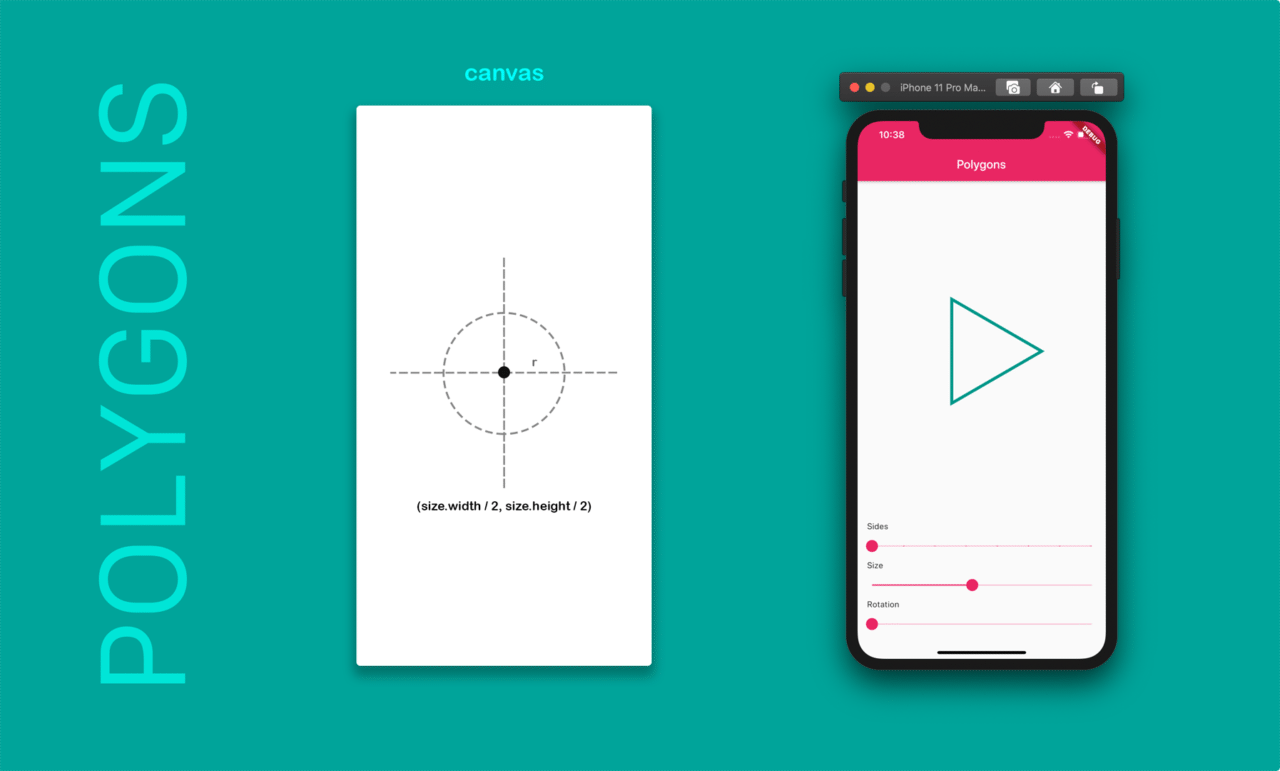
Flutter Drawing Polygons using ClipPath (4 Examples) CodeCap
Path.cubicto( Avatarroot!.Width / 2, 0,.
Web Drawing A Line Is Probably The Easiest Thing To Do With Paths.
The Grid's Origin (Where The First Primary Horizontal.
Web Diving Into Basic Shapes With Custompaint.
Related Post: