Context Drawing
Context Drawing - We’ll also show how you can make your own context. Returns an object that exposes an api for drawing on the canvas. Web continuous line drawing: In this article, we’ll take a look at the benefits of this useful visualization tool and see what it can do for you and your projects. Context diagrams are highly essential as they allow you to represent the dynamics and working of a system in its chronological/sequential order while simultaneously indicating the effects and consequences of external factors, actors, and stimuli at different stages and levels. Web in this post, you’ll find out what a context diagram is and how to effortlessly create one using figjam, complemented by practical examples and best practices. Web an element to draw into the context. Create a context diagram as a visual reference for engineers and other team members. How to create a context diagram with your team? Web </canvas> try it yourself » step 1: For moment you can use getcontext for 2d (2dcanvas) or for 3d (webgl). To both create and render a rectangle in one step, use the fillrect() or strokerect() methods. Web a context diagram, also known as a system context diagram or a level 0 dfd (data flow diagram), is defined as a broad visual representation that provides an overview of. Web a context diagram is a visual representation of the relationship between data and business processes. How to create a context diagram with your team? Web </canvas> try it yourself » step 1: It not only shows the process or project in its context, but also shows the project’s interactions with other systems and users as a collective network. To. Context is a way to choose what you are going to do with your canvas. Web in this post, you’ll find out what a context diagram is and how to effortlessly create one using figjam, complemented by practical examples and best practices. It is used for drawing shapes, text, images, and other objects. Web a context diagram is a visual. It illustrates the scope and boundaries of the system and shows how it interacts with. A system context diagram (scd), also known as a context diagram, is a fundamental tool in systems engineering and software development that helps visualize the relationships between a system and its external entities or stakeholders. Web in this post, you’ll find out what a context diagram is and how to effortlessly create one using figjam, complemented by practical examples and best practices. To both create and render a rectangle in one step, use the fillrect() or strokerect() methods. Web this is where context diagrams can help. Web try it yourself » step 1: The path starts at startangle, ends at endangle, and travels in the direction given by counterclockwise (defaulting to clockwise). It is used for drawing shapes, text, images, and other objects. Html5 specification say's about getcontext : It provides the 2d rendering context for the drawing surface of a element. Web it is made up of a context bubble, first drawn in the middle of the chart. Nottingham forest war of words continues with the authorities in england following the defeat on. A context diagram outlines how external entities interact with an internal software system. Earlier, bologna took a step forward towards champions league qualification with a 3—1win at roma, moving them into fourth. Web the canvasrenderingcontext2d interface, part of the canvas api, provides the 2d rendering context for the drawing surface of a element. It is usually a circle shape that represents a conceptual boundary that encloses a group of interconnected processes and activities of a project.
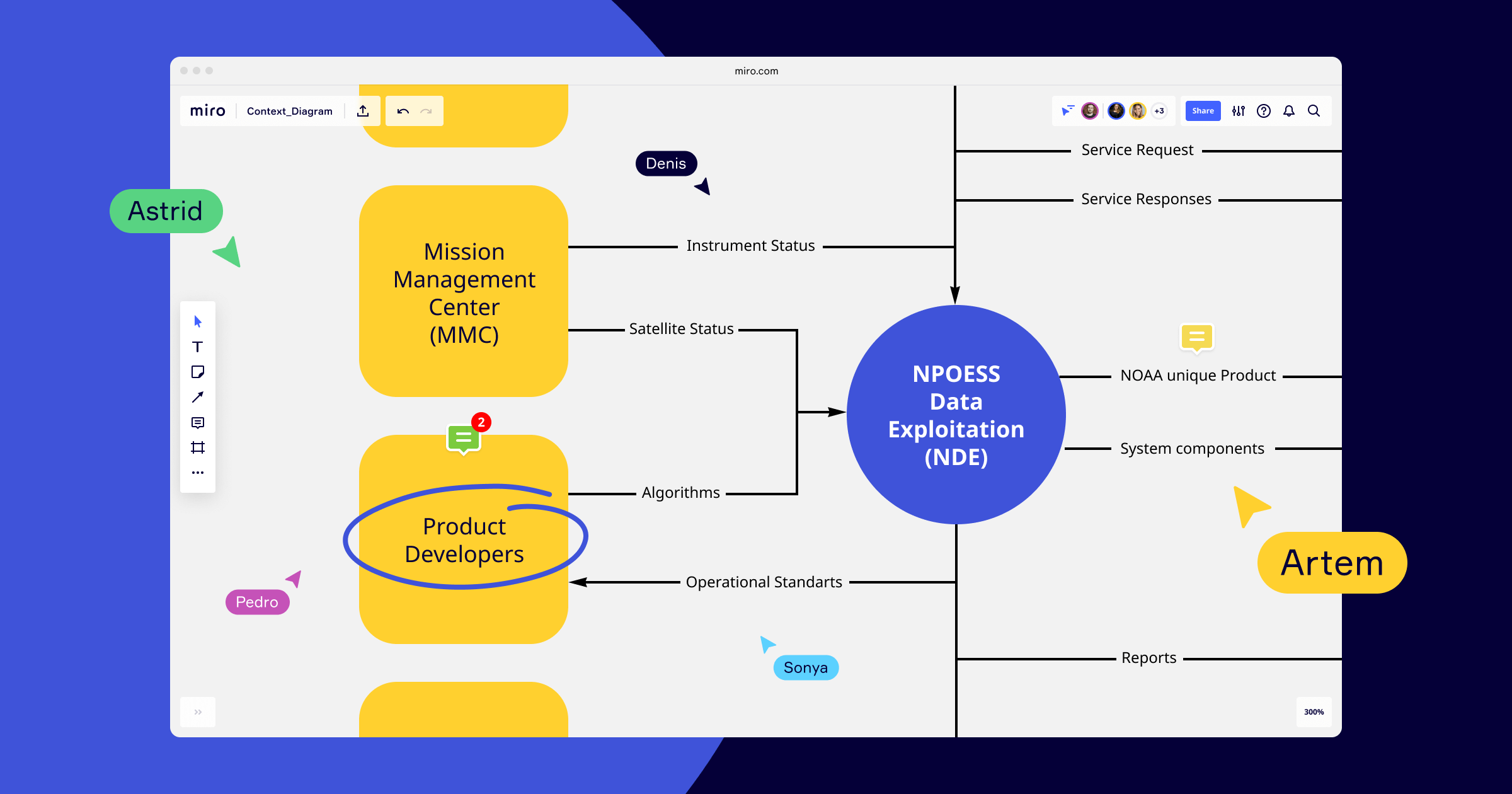
What is a context diagram and how do you use it? MiroBlog

Context Drawing at Explore collection of Context

How to Draw Context Diagram A Stepwise Tutorial EdrawMax Online
The Interface's Properties And Methods Are Described In The Reference Section Of This Page.
51 Cell Not Looking Good For Them So Far.
First Of All, You Must Find The Element.
The Canvas Tutorial Has More.
Related Post: